WEBLOG
WordPress > プラグイン
Advanced Custom Fields PRO 入力欄 type:text
Create:
Update:
概要
弊社の標準インストールプラグイン Advanced Custom Fields PRO。
入力欄のタイプ「text」に関する使用方法を紹介します。
紹介するまでもないと思いますが、Youtube やGoogleマップにも活用している入力欄です。
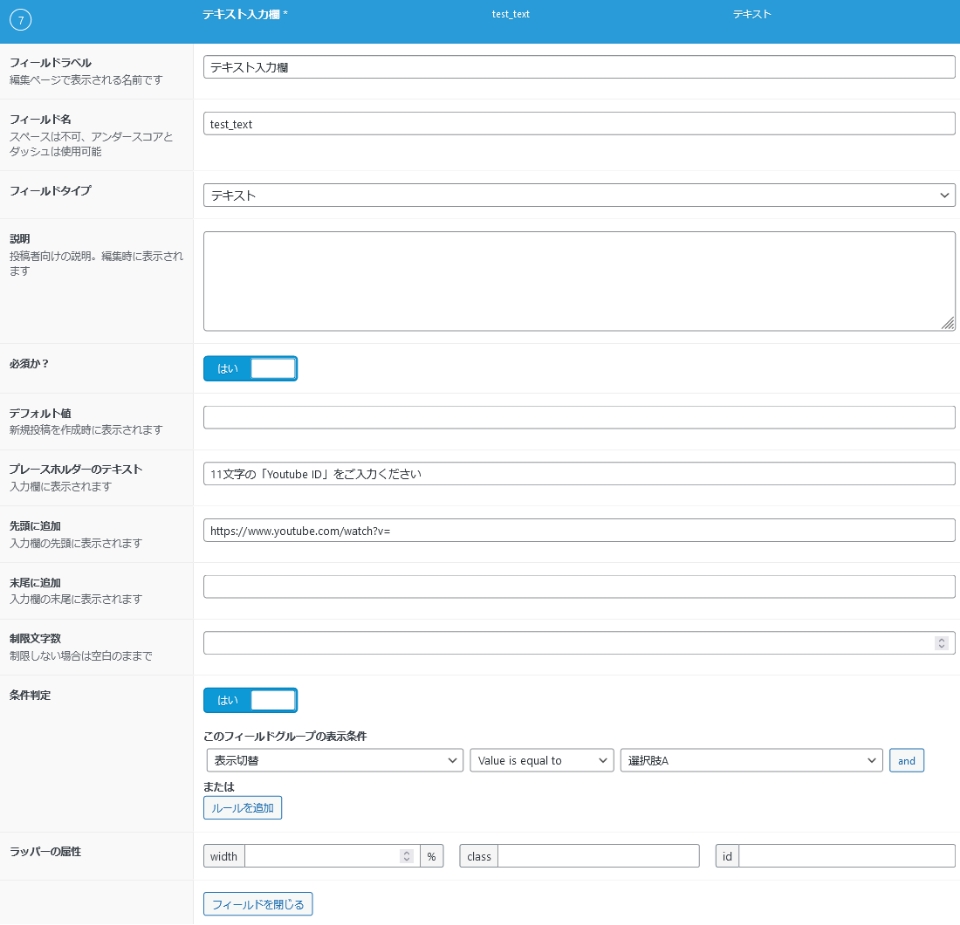
入力欄の設定
お客様が使いやすいように「プレースホルダ」や「先頭の追加」の値を入力します。
必須の場合は、必須にします。

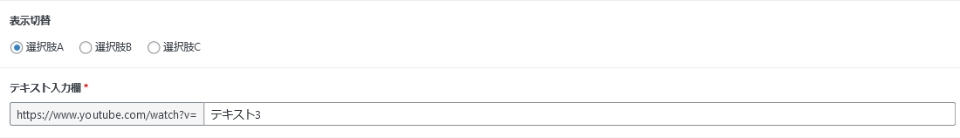
上記の設定だと下記のような入力欄になります。
※ 表示切替は、別のフィールドです。

命名規則(フィールド名)
投稿タイプ「xxx」の「YouTube ID」なら「xxx_youtube_id」とします。
固定ページならそのslug「faq(例)」を接頭に置き、「faq_answer」のように命名します。
Modelでの記述
弊社は、オブジェクトでViewに渡すため下記のように記述しています。
$post->test_text = $this->acf('test_text', $post_id)->get();View(WordPressテンプレート)での記述
<?= $post->test_text ?>Youtube埋め込みの場合
modelでの特別な記述は必要ありません。
View(WordPressテンプレート)での記述
埋め込みiframeを取得するサンプル。
iframe のwidth と height は.16:9にする場合、ここには記述せずCSSで。
<div class="cont youtube_wrap">
<iframe src="https://www.youtube.com/embed/<?= $post->test_youtube_id ?>?rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>sass
.youtube_wrap {
position: relative;
padding-top: 56.25% !important;
width: 100%;
iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
}サムネイルを640 * 480(px)で取得するサンプル。
https://img.youtube.com/vi/<?= $post->test_youtube_id ?>/sddefault.jpgGoogleマップ
Googleマップは、APIキーを取得(クレジットカード情報必要)して、登録しないとACF提供のGoogle マップ入力欄が使えなくなり、とても不便になりました。
これに伴いACFのGoogleマップのインターフェイスはどうしても必要な場合を除き、使用しません。
また、GoogleマップURLの src=”” の値は範囲が特定しづらく、お客様の入力がべんりとは言えません。
弊社では、Googleマップの埋め込みコードを直接コピペしていただき、正規表現でばらしてsrc=”” だけを取り出す仕様にしています。
ACFでの注釈
下記のように記述しておきます。
下記URLより場所を検索指定いただき、「共有」>「地図を埋め込む」で表示される「HTMLをコピー」して張り付けてください。<br><a href="https://www.google.co.jp/maps/?hl=ja">Google マップ</a>
Modelでの記述
$post->test_googlemap_src = $this->acf('test_googlemap', $post_id)->googlemap()->get();上記同様、これをViewに記述します。サイズはCSSで同様にレスポンシブ対応させます。
<div class="map_iframe_wrap">
<iframe src="<?= $post->ground_googlemap_src ?>" width="100%" height="100%" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
